Tree Testing
The Basic Idea
Imagine you’re planning a weekend getaway to a new city. Your search has led you to a local tourism website and you’re browsing around for things to do and places to stay. Using the website’s navigation system, you’re looking for specific content to help you plan your trip, such as restaurant recommendations, upcoming events, hotel deals, and neighborhood guides.
You find this information right where you expect it to be, located under relevant menu categories labeled “hotels,” “events,” and “activities.” Because the website is structured predictably and the navigation labels are clear and descriptive, you can easily locate all the information you need.
How do website designers ensure their websites achieve this level of usability? They test their navigation systems on real users.
Tree testing is a user experience (UX) research method to evaluate how easily users can find key resources and information on a website or app. This testing method focuses on the navigation tree (also called the sitemap), which represents the behind-the-scenes organizational structure of a website.1
A website’s navigation tree is structured a lot like a literal tree. The homepage acts as the trunk, the main pages or menu categories (about, shop, contact, blog, etc.) are the large branches that connect directly to the trunk, and the individual pages of the website (individual product pages, blog articles, etc.) form the tree’s twigs and leaves.
You can get a sense of a website’s navigation tree when interacting with the menu bar at the top of the page. Typically, top-level menu items link to the site’s main pages or “parent” categories, with subcategories or individual “child” pages nested under these. The menu labels act as signposts, telling you where you can find specific content within the hierarchical structure of the website. Tree testing helps designers determine if these navigation labels make sense to users and if the website is organized logically and predictably.2
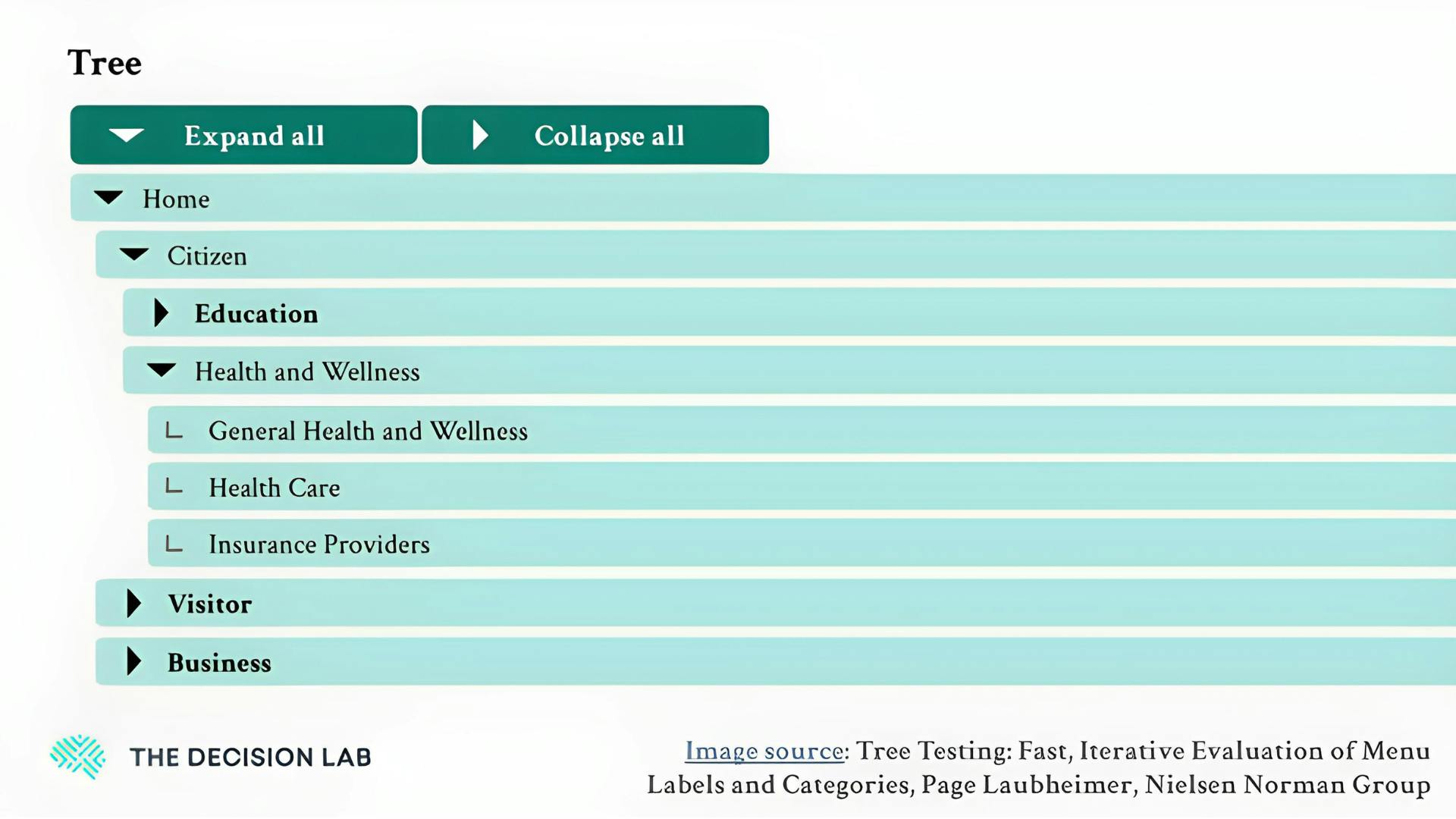
Tree testing essentially isolates the navigation tree so that it can be evaluated on its own. During tree testing, users are presented with a text-based version of the tree — with labels for each category and page. Users are given a specific task and then asked to navigate to the location in the tree where they would expect to locate content that would help them with this task.

If we were testing the tree in the above image, we may ask participants to look for information that would help them manage their healthcare costs. Participants would then click through the tree, starting with the top-level categories, until they reached the location where they would expect to find this information. In this case, we’re testing if “Insurance Providers” is in the most logical location in the tree. The results of this tree test would reveal how many people found the correct information, how long it took, how many different paths they took to get there, and whether they got lost along the way.
Users need to be able to find content before they can use it — findability precedes usability.
— Louis Rosenfeld, author of Information Architecture: For the Web and Beyond
Theory, meet practice
TDL is an applied research consultancy. In our work, we leverage the insights of diverse fields—from psychology and economics to machine learning and behavioral data science—to sculpt targeted solutions to nuanced problems.
Key Terms
UX Research: The study of learning how end users interact with a product and how easily they can complete various tasks. The goal of UX research is to understand what people need and want from a product and use these insights to design products that align with human behavior. Tree testing is a UX research method that focuses on the findability of information.
Findability: How easily users can locate specific content on a website. Specifically, this refers to content that users already assume is present on the website and are actively searching for.3 For example, they might be looking for room prices on a hotel website or a menu on a restaurant website.
Discoverability: How easily users can encounter new content or features they weren’t expecting to find on the website, but are relevant to their interests.3 For example, a user browsing a national park website to book a campsite might stumble across a page with information about ranger-guided hikes offered in the park.
Information Architecture (IA): The science of structuring and labeling content on a website or app.1 The IA discipline focuses on organizing content in a way that’s easy for people to understand, ensuring information is findable.
Mental Model: What users already believe about how a system should work. Users draw on mental models to predict how a website or app will behave, which influences how they interact with the interface. In terms of a website’s navigation tree, users expect websites to be organized in a certain way, and tree testing can assess whether the actual structure of the website aligns with these mental models.
Card Sorting: A user research method to determine how people categorize information. Participants are presented with labeled cards and asked to sort these into categories — in whatever way makes sense to them. This is commonly used alongside tree testing to optimize website structures, ensuring navigation menus and other architectural elements reflect how real users understand and categorize content.
History
Tree testing is a relatively new UX research method that emerged in response to the rise of digital content in the 1990s and early 2000s. Specifically, it can be traced back to Donna Spencer, a prominent information architect who developed the tree testing method in her work on digital interface design.
At the time, there wasn’t a simple and effective technique for testing the structure of websites.4 Many UX professionals tested website navigation with closed card sorting — having study participants sort content topics into predefined categories. However, this method is more effective for developing website structures than testing them. Closed card sorting doesn’t necessarily reflect how people navigate a website or provide insights into what structures work best for users.
As such, Spencer was dissatisfied with closed card sorting and devised a unique way to test navigation trees — a paper-based method she called “card-based classification”. Spencer would model the site structure on index cards and ask participants to find a specific piece of content, having them select topics to “navigate” through the card-based site structure.
As you can guess, this paper-based testing process was incredibly time-consuming. The obvious next step was to streamline tree testing with digital tools. Dave O’Brien, one of the people behind the popular tree testing tool, Treejack, helped bring tree testing to the masses. He learned about Spencer’s paper-based testing method first-hand and was inspired to make the process more efficient. O’Brien and his colleagues established the first online tree testing tool with their launch of Treejack in 2008.
The development of online tree testing tools like Treejack made tree testing widely accessible. These tools allowed UX designers to conduct tests with remote participants, which ultimately helped tree testing become standard practice in UX research.
Consequences
The obvious advantage of tree testing is the ability to improve website navigation. The better the navigation, the more likely it is that website visitors will continue browsing, find valuable content, and engage with the brand. This all boils down to better customer experience — a mutually beneficial improvement for both the consumer and business.
Tree testing is particularly beneficial early in the design process.5 It allows designers to uncover key navigation issues and determine the most logical and effective way to organize content before spending time on design details. Fixing issues during this phase is still easy and cheap, and re-testing new site structures is just as approachable.
Of course, tree testing can also be done on existing websites and apps. If users are struggling to navigate a website, it can be challenging to determine exactly what is causing confusion. Tree testing effectively isolates the site structure from other elements of the design, allowing testers to evaluate the structure on its own. The results of a tree test can help brands determine whether they need to adjust their site structure or if they need to explore other design elements for usability issues.
Ultimately, tree testing relies on the UX research practice of observing user behavior, which is vital to understanding how users navigate websites and what challenges they face when searching for information online.
Controversies
Limited Scope
Every UX research method has its limitations, and tree testing is no exception. One of these issues is the limited scope of this testing method. While isolating and testing the site structure on its own can be valuable, this also provides a narrow understanding of a site’s usability.5
Besides the navigation tree, many other factors can influence how people navigate a website and find information, such as site search functionality or the presence of infographics that direct people to certain content. Tree testing does not measure how these other design elements impact website findability. This is why tree testing is best used alongside other UX research methods.
Reliance on Quantitative Data
Remote online tree testing is often unmoderated, meaning no one is present to guide or interact with the participants during tests. This makes tree testing convenient and affordable but also means the tests can only produce quantitative data. The test results will show what users do, but not why. For example, tree testing can measure the percentage of users who successfully find the correct content for a task, but cannot determine why a particular user had to back-track a few times before landing on the correct content.
Without talking to users, testers will never know why users navigated the site tree in the way they did, leaving valuable insights on the table. Again, this is where it’s helpful to combine tree testing with other testing methods, particularly those that generate quantitative data, such as moderated usability testing.
Task Phrasing
Collecting accurate results from a tree test relies on well-written tasks. Why? People are excellent at matching patterns and will take any cues they find in the task and apply them to the test.6 The language in the task can lead participants in a certain direction, which might not reflect the behavior of real users.
It’s crucial that you avoid using words in the task that are present in the tree. For example, if you have a menu item on your website labeled “local events,” you wouldn’t want to phrase your task like this: “Click the menu item that you think would bring you to local events.” Instead, a better phrasing might be: “You’re looking for things to do in the city. See if there are any resources on the website to help you with this.”
The key to writing good tasks is to think like the user. Ideally, the tasks will reflect the thoughts a typical user might have when arriving on your website.
Case Study
Optimal Workshop, a UX company with a suite of usability testing tools, brings us a fantastic case study on the use of tree testing to improve customer experience. Let's explore how these tools helped Countdown Supermarkets, a New Zealand supermarket chain, test and improve their website’s navigation.7
Concerned with the performance of the brand’s e-commerce store, Countdown’s customer experience team noticed that only 7% of their customers were browsing the website. This is uncommon for e-commerce where website visitors are more likely to browse than search for specific items. Usability problems were impeding the site’s findability, driving people to search for items instead of browsing using the navigation system.
The customer experience team was confident that one of the site’s major problems was the excessive number of product categories — over 6,200 categories for 10,000 individual products. This large category count made it difficult for people to browse the website and find the products they were looking for (or discover new products they might also want).
Countdown used Treejack for tree testing and compared the results against another local grocery chain website. They found that the Countdown website was extremely slow to navigate — it took people 50% longer to find what they were looking for compared with the other chain. Relying on the insights gained from these tests, the team used card sorting to condense their navigation categories and tree testing to verify that these new categories improved findability.
This process allowed Countdown to reduce their product categories by 90%, making it much easier for customers to find specific items. This was the right move. The website saw a 100% increase in browsing and a 91% increase in add-to-cart actions from the browsing pages. Tree testing helped Countdown pinpoint the problem and devise a better navigation system to help people find what they were looking for.
Related TDL Content
User Interface
A website's user interface (UI) is the front-facing design that allows users to interact with the site. Because a website’s navigation system is a primary element in any UI, tree testing is essential to good UI design. This article explores the concept of UI in-depth and can help you better understand the importance of designing UIs that are user-focused.
Usability Testing
Tree testing is just one usability testing method. Usability testing is the overarching category of UX research that evaluates the functionality of products by testing them on real users. Usability tests take many forms, but they all share the same goal — identify and fix usability problems to make life easier for users.
References
- Soegaard, M., & Gladwell, M. (2024, February 21). What is a Sitemap in UX Design? The Interaction Design Foundation. Retrieved March 15, 2024, from https://www.interaction-design.org/literature/article/ux-sitemap
- Tree testing 101 - Tree testing overview. (n.d.). Optimal Workshop. Retrieved March 15, 2024, from https://www.optimalworkshop.com/learn/tree-testing-101-tree-testing-overview/
- Cardello, J., & Harley, A. (2014, July 6). Low Findability and Discoverability: Four Testing Methods to Identify the Causes. Nielsen Norman Group. Retrieved March 15, 2024, from https://www.nngroup.com/articles/navigation-ia-tests/
- OBrien, D. (2009, December 5). Tree Testing. Boxes and Arrows. Retrieved March 15, 2024, from https://boxesandarrows.com/tree-testing/
- Tree Testing: Evaluative UX Research Methods. (n.d.). User Interviews. Retrieved March 15, 2024, from https://www.userinterviews.com/ux-research-field-guide-chapter/tree-testing
- Tree testing 101 - Write your tasks (n.d.). Optimal Workshop. Retrieved March 15, 2024, from https://www.optimalworkshop.com/learn/tree-testing-101-write-your-tasks/
- Wine, bacon and periods: product categories and our journey to wrangle them (n.d.). Optimal Workshop. Retrieved March 15, 2024, from https://www.optimalworkshop.com/learn/customer-stories/countdown/
About the Author
Kira Warje
Kira holds a degree in Psychology with an extended minor in Anthropology. Fascinated by all things human, she has written extensively on cognition and mental health, often leveraging insights about the human mind to craft actionable marketing content for brands. She loves talking about human quirks and motivations, driven by the belief that behavioural science can help us all lead healthier, happier, and more sustainable lives. Occasionally, Kira dabbles in web development and enjoys learning about the synergy between psychology and UX design.




